Les chiffres clés de l’optimisation mobile
Le mobile représente aujourd’hui 75% du trafic web : des statistiques qui parlent d’elles-mêmes
Autre statistique révélatrice : 62% des visiteurs quittent un site web si celui-ci met plus de 3 secondes à charger sur leur mobile. La vitesse de chargement des pages est donc un enjeu crucial.
Dernier chiffre incontournable : les sites web optimisés pour les appareils mobiles peuvent espérer un taux de conversion jusqu’à 1,7 fois supérieur aux sites non adaptés au mobile.
75 % des utilisateurs d'Internet accèdent à Internet depuis un appareil mobile.
62 % des utilisateurs quittent un site web s'il met plus de 3 secondes à charger sur mobile.
En France, 71% des internautes se connectent à internet quotidiennement depuis leur téléphone intelligent.
Les bases techniques de l’optimisation mobile
Trois grands principes sont à respecter lorsque l’on souhaite optimiser son site en version responsive.
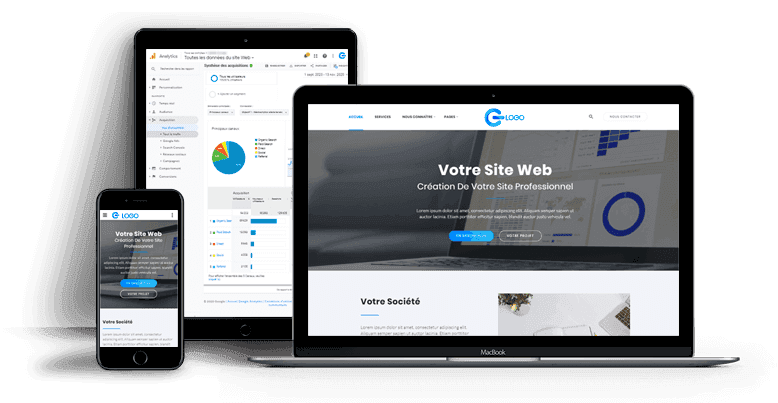
- Le responsive design pour une consultation confortable quel que soit l’appareil
- Une vitesse de chargement des pages irréprochable
- Un contenu et une mise en page adaptés aux petits écrans
Bien conçu et bien référencé, votre site web générera du trafic qualifié et des conversions, faisant croître vos ventes en ligne.

Analyse du site

Thème responsive

Vitesse du site

Contenu adapté

Analyser votre site actuel
Avant toute chose, je réalise un audit complet de la version mobile de votre site. J’analyse finement des éléments clés comme :
- La vitesse de chargement des pages
- Le design responsive adaptatif
- L’ergonomie des contenus pour mobile
- L’optimisation SXO de la version mobile

Améliorations pour un meilleur usage mobile
Sur base des conclusions de l’audit de performance, je suis en mesure de vous proposer des optimisations web concrètes :
- Mise à jour du design avec une mise en page responsive pour un affichage parfait des contenus sur tous les mobiles et tablettes, quels que soient leur taille et système d’exploitation.
- Simplification du parcours utilisateur avec une arborescence des pages et une navigation intuitive pour que le visiteur accède au contenu recherché en un minimum de clics.
- Réagencement des éléments de la page : images redimensionnées, taille de texte adaptée, CTA visibles, pour une consultation facile.

3
Augmentation de la vitesse des pages
L’accélération des temps de chargement des pages est un facteur clé, notamment sur mobile. Après optimisation, votre site se chargera en seulement 1 à 2 secondes sur tous les appareils !
- Réduction du poids des images
- Compression CSS/JS
- Cache navigateur pour éviter de recharger les ressources
- Minification des fichiers pour alléger le code

4
Adapter les contenus pour une meilleure consultation mobile
Outre les aspects techniques, il est également primordial d’apporter des modifications éditoriales, pour une expérience de lecture optimale sur les petits écrans :
- Simplification des contenus — Texte concis, suppression des informations secondaires
- Aération de la mise en page — Plus de blanc, marges confortables
- Hiérarchie visuelle — Titres et paragraphes distincts
- Interactivité — intégration de contenus vidéo, slider, infographies animées
- Lisibilité — Taille de police adaptée à la lecture mobile
Que ce soit pour du texte brut, des pages produits, des articles de blog, je réorganise entièrement vos contenus web pour une consultation facile sur mobile.
Liens utiles :